По случаю, пока все отдыхают, переведём-ка мы список новых возможностей Firebug 1.8, опубликованных 29 июля 2011 года. Сам релиз вышел тоже 29 июля и был опубликован на стандартном месте — в Расширениях Firefox — Firebug.
(Пользователи не 5-го браузера Firefox увидят ссылку на скачивание внизу страницы, потому что релиз совместим только с 5-й — 5.XX версией браузера. Для бета-версий 6-7-8 рекомендуется Firebug 1.9a0.)
Разработчики в основном работали над скоростью и стабильностью, но добавили и ряд новшеств.
Краткий список нововведений:
* Новый метод консоли: console.timeStamp()
* IP-адрес показан в панели «Сеть»
* обновлён предпросмотр HTML
* улучшен список представления скриптов
* тексты в командной строке сохраняются между перезагрузками страницы
* Новая панель для DOM-объектов Options
* подсказки цвета в панели CSS
* ещё клавиатурные сокращения для изменения свойств CSS
* улучшена поддержка внешних редакторов
* на «Макете» показывается свойство Box Model блоков
Подробнее.
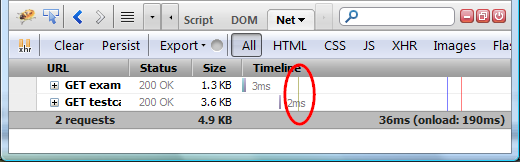
console.timeStamp()
Метод позволяет устанавливать метки времени на диаграмму HTTP-потоков на вкладке «Сеть».

Более подробное описание с примерами (англ.).
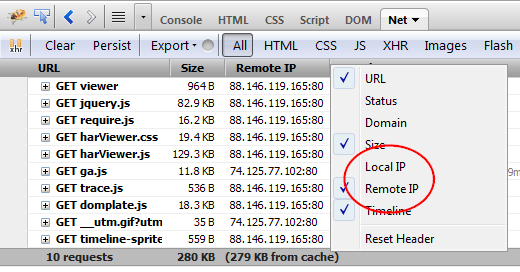
Отображение IP-адреса в панели «Сеть»
Панель показывает удалённый и локальный IP-адреса и порты для каждого запроса в двух дополнительных колонках.

(Если включить локальный адрес, то адрес, очевидно, всегда одинаков. Какие бывают случаи разных адресов на одном компьютере? Для разных фреймов? Порты чаще бывают разные. — прим.)
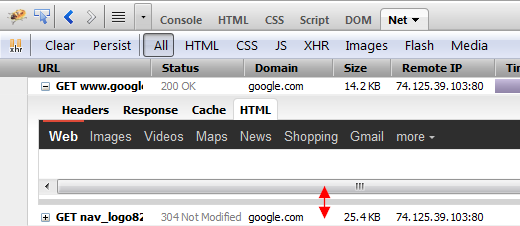
Улучшенный предпросмотр HTML
Теперь можно двигать за нижнюю границу открытой вкладки HTML в панели «Сеть», чтобы лучше просмотреть её.

Показ списка скриптов
Улучшение — в появлении скроллбара, если список длинный (больше окна или половины окна экрана). Раньше имелись только кнопки «вверх-вниз» для прокрутки списка.

Сохраняемость командной строки при перезагрузках страниц
Позволяет выполнять разные скрипты на разных вкладках, не заботясь о постоянной подгрузке стёршихся скриптов. Одна из мелких деталей, делающих в сумме Firebug удобным, незаменимым инструментом. (Написал автор релиза. — прим.) (Перезагрузку браузера они не переносят. — прим.)
Пара новых опций в панели DOM

* Показывать только собственные (own) свойства — чтобы не видеть свойства из цепочки прототипов
* Показывать только нумерованные свойства — чтобы смотреть только элементы массивов и числовые параметры хешей.
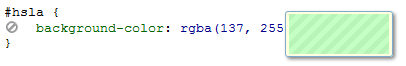
Подсказки в CSS-панели

Показывает цвет (по идее, на фото он должен быть монотонным — прим.), представленный в различных форматах: hex, rgb, rgba, hsl, hsla.
Клавиши для изменения CSS-значений свойств
* Ctrl + вверх/вниз — увеличивает/уменьшает значение на 0.1 единицы
* Shift + вверх/вниз — увеличивает/уменьшает значение на 10 единиц
До сих пор имелась возможность увеличения/уменьшения по 1 единице стрелками вверх/вниз.
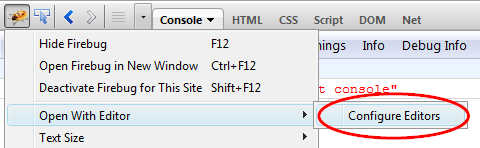
Улучшенная поддержка внешних редакторов
Firebug уже мог подключить внешний редактор или IDE и передать ему 2 аргумента:
* %url — URL файла (если %url отсутствует, %file добавляется по умолчанию)
* %file — путь к локальному файлу (или временной копии)

Добавляется новый аргумент:
* %line — позволяет открыть внешний редактор на указанной строке документа.
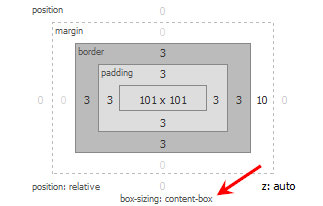
На панели «Макет» демонстрируется свойство Box Sizing
В CSS3 появилось свойство Box Sizing, которе позволяет изменять модель представления блока (говорит, как считать ширину и высоту — с учётом бордюров, отступов padding и margin или нет). Название модели блока указывается под блоком. (Изменяться из макета не может.)

Вот какие пироги.
Автор первичной публикации: Honza (Jan Odvarko), Firebug Lead Developer
=============================================
Дополнение в несколько слов и фактов о функции console.log() (не новой функции console.timeStamp(), о ней — попозже) в новом релизе.
Совершенно случайно я одновременно подводил итоги и опубликовал небольшую функцию, удобную для отладки — расширенный Alert(). Вот как она себя ведёт в FF5 и новом Firebug и без него.
Как известно, с 4-й версии Firefox в браузере появилась консоль для ошибок и сообщений. Она вызывается комбинацией клавиш Ctrl-Shift-K. Приятно выглядит, с фильтром и отличной вёрсткой. Особенности работы её с Firebug такие.
1) если в аддонах подключен Firebug, то он безоговорочно блокирует консоль Firefox, о чём она деловито сообщает. Сообщения в консоль выводятся, но только ошибки и предупреждения, даже если Firebug не развёрнут. Жаль — для пользования безглючной консолью придётся ходить в Аддоны и отключать Firebug с перезагрузкой браузера — неудобно. Лучше была бы разблокировка консоли по простому сворачиванию «монстра». Пользу в лёгкой консоли можно найти при несложных задачах трассировки, чтобы большой отладчик не расходовал память на утечки.

2) если Firebug отключаем — имеем такую довольно аккуратную картину вывода в консоль.
