Сотрудник компании Mozilla организовал масштабный опрос и обсуждение на разных программистских сайтах, что веб-разработчики хотят видеть в Firefox DevTools. Через неделю они собрались с командой Firefox DevTools, и по результатам этой информации составили план развития Firefox DevTools, то есть список приоритетных направлений, которые будут реализованы.
Кодирование в браузере и управление браузером из редактора/IDE
Оказалось, что это главный запрос со стороны пользователей. Все хотят сломать болезненный шаблон переключения Редактор ⇄ Браузер ⇄ DevTools.
В этом отношении будет опробовано два подхода: 1) реализация управления браузером со стороны сторонних редакторов; 2) встроенные редакторы в Firefox.
Библиотека Python для связи с Firefox
Концептуальный эксперимент. На видео — редактирование Firefox CSS в реальном режиме из SublimeText.
DevTools имеет возможность для удалённого управления, так что через библиотеку Python можно подключить многие редакторы.
Кодирование внутри браузера
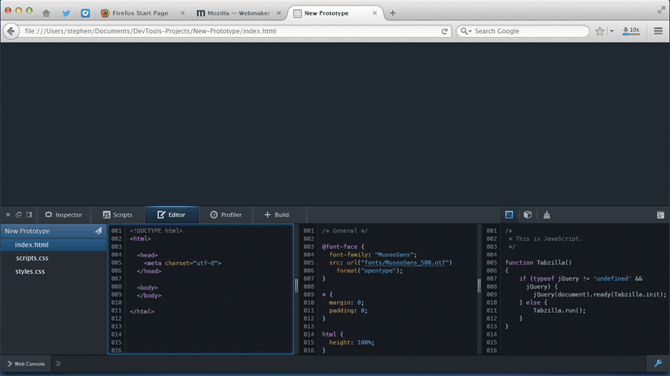
Разработчики ещё в поиске, каким должен быть удобный встроенный редактор: на файлах или в стиле jsfiddle? Вот такой макет пока что находится в разработке.
Две вышеуказанные фичи не будут реализованы очень быстро. Разработка библиотеки Python займёт пару месяцев, а встроенного редактора — ещё дольше.
Сетевая панель и события (Network Panel & Timeline)
Эта информация есть в Chrome и Firebug, а скоро появится и в Firefox DevTools. Уже есть рабочий прототип сетевой панели.
Интеграция с Firebug
Чтобы два средства не мешали друг другу, некоторые панели Firebug внедрят прямо в DevTools, а пользователь сможет выбрать, какие из них отображать.
Панель веб-разработки приклеивается справа
В Firefox Nightly уже сделали такой интерфейс.

Поддержка CoffeeScript
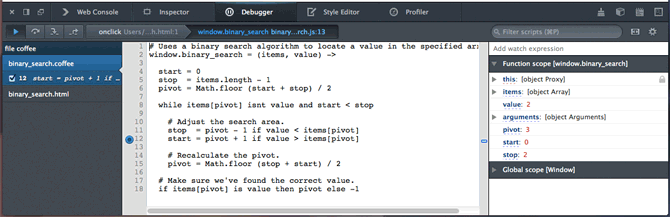
Один из разработчиков уже продемонстрировал дебаггер Firefox, который поддерживает SourceMap и CoffeeScript.
Дополнительно, поддержка CoffeeScript и LiveScript реализована в Firefox Terminal.

Общий обзор перекраски
Меню для просмотра всех элементов, которые меняют цвет на странице, уже создана предварительная версия.
Контроль таймера
Контроль таймера, который работает при рендеринге CSS-переходов и анимаций: есть концепт.