Firefox 31 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирована aurora-ветка Firefox 32. Новые возможности Firefox 32 ещё точно не утверждены, так как на стадии тестирования aurora-ветки будет произведена оценка готовности для релиза тех или иных новшеств. Загрузить бета-выпуск можно на данной странице, а aurora-версию здесь. Релиз Firefox 31 намечен на 22 июля, а Firefox 32 на 2 сентября.
Улучшения, представленные в бета-версии Firefox 31:
- На страницу, отображаемую при открытии новой вкладки, добавлено поле для выполнения операций поиска;
- Задействована новая библиотека mozilla::pkix для проверки корректности цифровых сертификатов. Новая библиотека отличается более высокой надёжностью за счёт проверки всех доступных цепочек проверки сертификатов. Код библиотеки написан на C++ и составляет всего 4167 строк, что заметно упрощает её сопровождение (прошлая библиотека была излишне усложнена и состояла из 81865 строк из-за того, что была транслирована с Java на C). За выявление проблем с безопасностью в новой библиотеке Mozilla обещает выплатить премию в размере 10 тысяч долларов.
- Удалена инфраструктура CAPS, предназначенная для определения специфичных для сайтов прав доступа через настройки capability.policy.*. Как следствие прекращена поддержка основанного на CAPS метода предоставления доступа web-приложений к буферу обмена. При этом сделано исключение для прав checkloaduri, позволяющих организовать загрузку файлов через URI «file://»;
- По умолчанию включена поддержка формата WebVTT (Web Video Text Tracks), который может использоваться для организации вывода субтитров при просмотре видео через тег track;
- Поддержка переменных в блоках CSS. Появилась возможность создания переменных с префиксом «—» (ранее предлагался «var-«) и возможность их последующего использования при помощи инструкции var(). Например:
:root { --companyblue: #369; --lighterblue: #powderblue } h1 { color: var(companyblue); } h2 { color: var(lighterblue); } - Включена по умолчанию поддержка выражений nonce-source и hash-source, определённых в спецификации CSP 1.1 (Content Security Policy) и используемых для организации верификации встраиваемых на страницу скриптов. CSP нацелен на использование специального HTTP-заголовка для защиты от организации межсайтового скриптинга (XSS) и подстановки в страницы «IFRAME/JavaScript src» блоков;
- Диалоги, выводимые при поступлении события onbeforeunload, теперь не блокируют доступ к другим операциям в браузере;
- Включена по умолчанию поддержка интерфейса navigator.sendBeacon, для асинхронной передачи из браузера на сервер небольших порций данных;
- Для массивов добавлена поддержка метода Array.prototype.fill(), предназначенного для заполнения всего массива или части его элементов определённым значением.
- Новый встроенный объект Object.setPrototypeOf();
- В движке MathML частично реализована поддержка таблицы математических символов, определённой в новой спецификации шрифтов OpenType. Изменение позволяет обеспечить корректное отображение математических символов с использованием шрифтов OpenType, поддерживающих таблицу MATH;
- Новая математическая функция Math.clz32() для возврата числа нулевых битов в начале 32-разрядного бинарного значения;
- Новый метод CSS.escape() для экранирования спецсимволов в CSS-выражениях (например, CSS.escape(«.foo#bar») выдаст «\.foo\#bar»);
- Удалена поддержка настройки browser.tabs.closeButtons, через которую можно было настроить отображение кнопки открытия вкладки. Вместо данной опции предлагается использовать дополнения, такие как No Close Buttons, tab-mix-plus или tab-utilities;
- Расширены возможности инструментов для разработчиков:
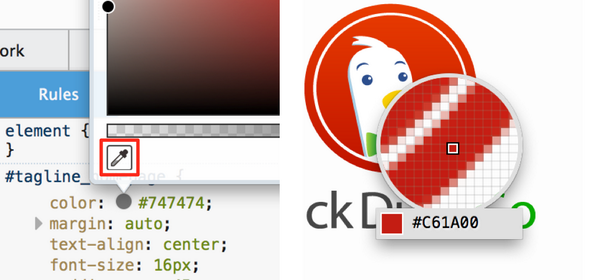
- Новый инструмент Eyedropper, позволяющий выбирать цвет на уровне отдельных пикселей (пипетка реализована в форме увеличительного стекла, показывающего попиксельную раскладку);

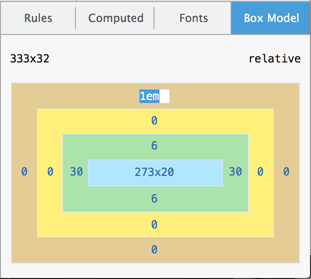
- Поддержка редактирования элементов на карте отступов (Box Model), что позволяет на лету менять параметры границ. Для начала редактирования достаточно два раза кликнуть на значении отступа. Можно вводить любые значения CSS или увеличивать/уменьшать текущие параметры клавишами вверх/вниз;

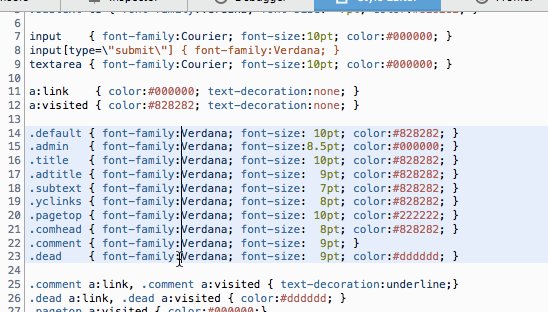
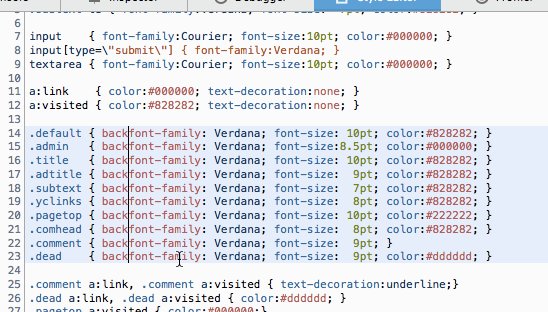
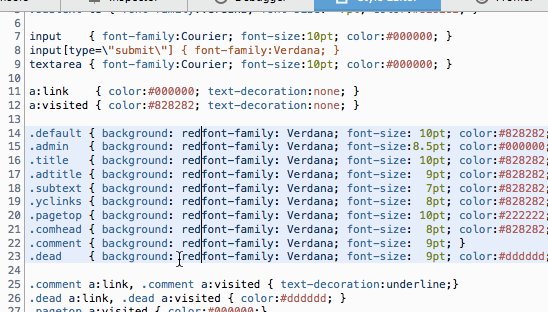
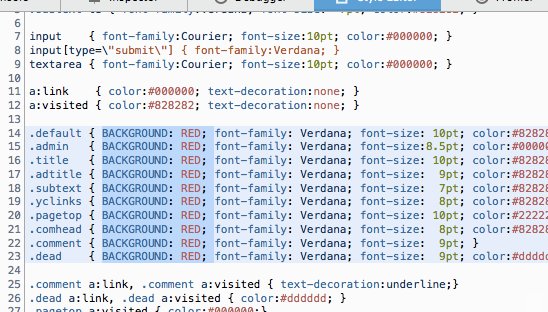
- Редактор стилей (Style Editor) и редактор кода Scratchpad синхронизированы с кодовой базой Codemirror 4. Появилась поддержка многих новых возможностей, в том числе возможность использования горячих клавиш как в текстовом редакторе Sublime, выделение произвольных прямоугольных областей, отмена выделения и одновременное выделение нескольких блоков;

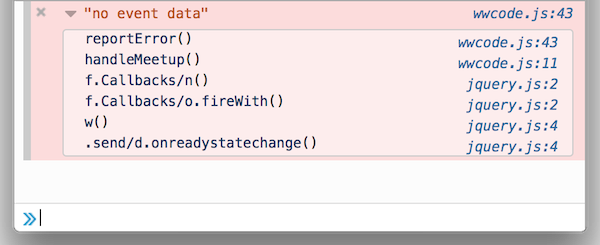
- В web-консоли добавлена поддержка трассировки стека. Записи console.error, console.exception и console.assert теперь включают полный срез состояния стека в момент возникновения ошибки;

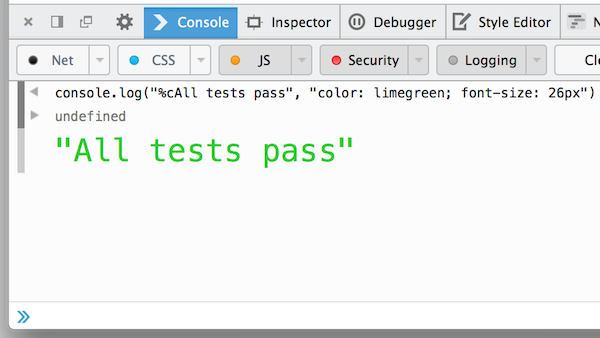
- Возможность определения стиля вывода записей в логе (настройка через директиву %c);

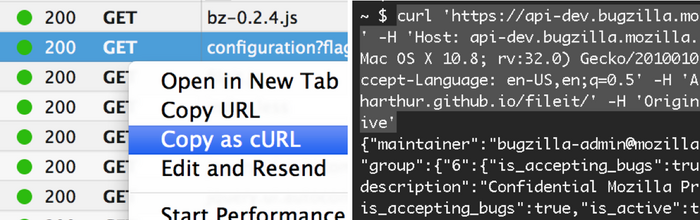
- В интерфейсе Network Monitor добавлена возможность повторной отправки любого запроса в терминале (copy as cURL в контекстном меню). Возможность реализована через копирование в буфер обмена команды curl с опциями, выставленными для совершения аналогичного запроса (в том числе с установкой аналогичных HTTP-заголовков);

- Добавлен Canvas Debugger, дающий возможность отлаживать и инспектировать работу браузера с 2D и 3D графикой. Отладчик позволяет записать и проанализировать вывод кадр за кадром, что полезно для разработчиков игр и приложений, использующих WebGL;
- Добавлен Add-on Debugger, нацеленный на выполнение отладки и тестирование дополнений к браузеру;
- Новый инструмент Eyedropper, позволяющий выбирать цвет на уровне отдельных пикселей (пипетка реализована в форме увеличительного стекла, показывающего попиксельную раскладку);
- Для платформы Windows реализованы встроенные обработчики контента ogg и pdf, если не определено отвечающее за их просмотр приложение;
- Улучшения в версии для платформы Android:
- Возможность перегруппировки панелей на домашней странице (about:home);
- Поддержка Firefox Hub API, позволяющего разработчикам дополнений размещать собственный контент на домашней странице Firefox для Android (на которой выводятся частопосещаемые сайты, интерфейс поиска закладок и т.п.).
- Расширены средства для разработки нативных программ для платформы Android с использованием технологий Firefox OS. В новом выпуске проведена работа по увеличению производительности и надёжности таких программ;
- На странице синхронизированных вкладок добавлена возможность обновления по запросу (Pull-to-refresh).
Улучшения, ожидаемые в Firefox 32:
- Интеграция сборщика мусора Generational Garbage Collector, который позволяет достигнуть более высокой производительности и уменьшить потребление памяти в ситуации хранения большого числа объектов, живущих короткое время;
- В оптимизирующем модуле OdinMonkey для кода, использующего стиль asm.js, задействован новый дополнительный уровень оптимизации (backtracking allocator), позволяющий обеспечить более качественную генерацию машинных инструкций при работе JIT. Отрицательной стороной нового метода является повышение времени компиляции и более высокая ресурсоёмкость из-за более сложных методов поиска оптимального решения, поэтому данный метод не используется по умолчанию для обычного кода, но вполне применим для Asm.js. В тесте octane-zlib включение нового уровня оптимизации позволило поднять производительности с 45000 до 50000 баллов.
- В панели поиска обеспечено отображения числа найденных на странице совпадений;
- В менеджере паролей добавлена возможность просмотра метаданных логина;
- Включена по умолчанию поддержка CSS-свойства mix-blend-mode, предоставляющего средства для смешивания HTML-элементов;
- Включена по умолчанию поддержка липкого позиционирования CSS — position:sticky, позволяющего определить, чтобы при скроллинге часть блока оставалась видимой, пока сам блок полностью не выйдет за пределы экрана (например, сделать, чтобы заголовок с пояснениями по столбцам для длинной таблицы был виден, пока видна хоть одна ячейка таблицы);
- Включена по умолчанию поддержка метода drawFocusIfNeeded, обеспечивающего вывод области фокуса для canvas;
- Реализован представленный спецификации ECMAScript 6 встроенные методы Array.from(), Array.prototype.copyWithin() и Number.isSafeInteger();
- Экспериментальная реализация атрибута «srcset» для тега «img src», дающего возможность определить серию вариантов изображений, оптимизированных для различных типов устройств, экранных разрешений и уровня масштабирования. Для включения следует установить опцию dom.image.srcset.enable=true;
- Поддержка API Encrypted Media Extensions, развиваемого организацией W3C и реализующего элементы поддержки DRM (Digital Rights Management) для организации защиты от копирования видеоконтента, встраиваемого в web-страницы через HTML5-тег video. Указанный API позволит в будущих выпусках воплотить в жизнь план по добавлению в Firefox системы для загрузки проприетарного закрытого модуля CDM (Content Decryption Module), необходимого для отображения зашифрованного контента;
- Улучшения в инструментах для web-разработчиков:
- Поддержка экранов свервысокого разрешения (HiDPI);
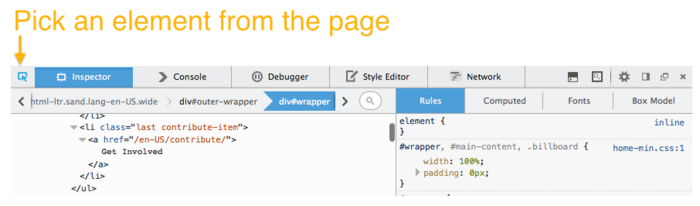
- Кнопка выбора элемента страницы перенесена в левый верхний угол, чтобы быть ближе ко вкладке инспектирования;

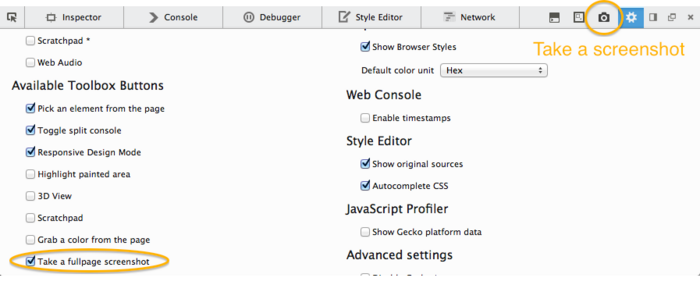
- Добавлена кнопка для создания скриншота всей страницы;

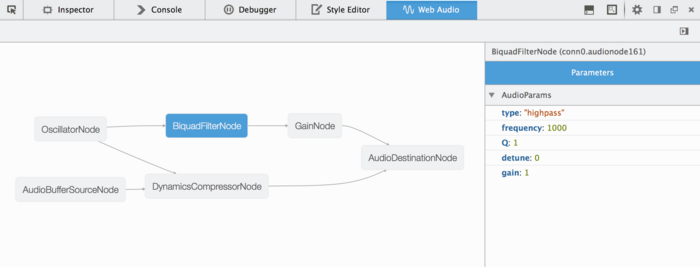
- Новый инструмент Web Audio Editor для инспектирования графа AudioContext и изменения свойств узлов AudioNodes;

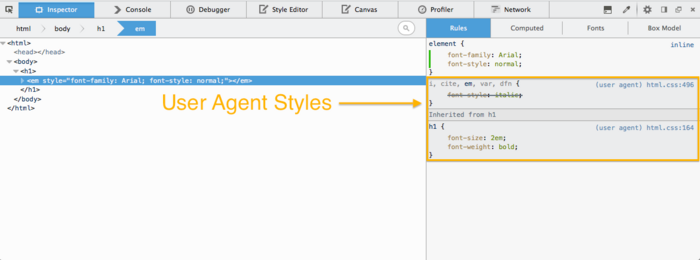
- В режиме инспектирования добавлена возможность просмотра стилей, применяемых по умолчанию браузером;

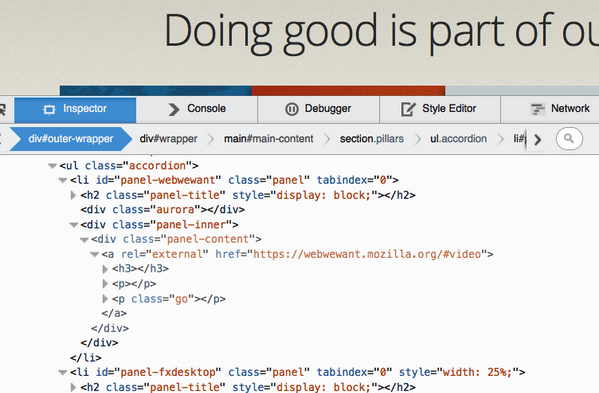
- Выделение скрытых узлов («display:none») при просмотре разметки в markup-view;

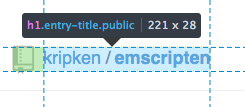
- Отображение подсказки с размером узла;

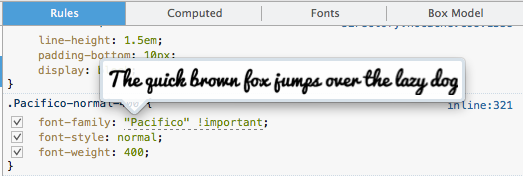
- Поддержка вывода всплывающей подсказки с отображением начертания выбранного шрифта;

- В редакторе кода Scratchpad обеспечено автодоплнение JavaScript на основе предположении о типах;

- Улучшения в версии для платформы Android:
- Возможность восстановления случайно закрытой вкладки;
- Поддержка переключения между языками локализации интерфейса без выхода из браузера;
- Поддержка автодополнения URI в системе ввода Swype;
- Опция для быстрого переключения на вкладку в процессе открытия новой или приватной вкладки;
- Средства для управления очисткой содержимого истории посещений.